Ihren moderner Webauftritt mit responsive Webdesign gestalten lassen
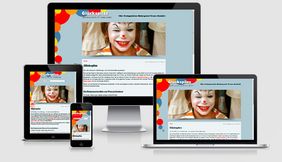
Dabei spielen HTML, CSS & Javascript zusammen und schaffen die Voraussetzungen für das beste Erlebnis beim User. An dieser Stelle einige Beispiele & Screenshot von modernen Websiten, welche nach diesem Prinzip programmiert sind. RWD ist für alle neu programmierten Webseiten Standard.
Was ist Responsive Webdesign (Bedeutung)?
Mit responsive Webdesign ist ein flexibles Webdesign Layout gemeint, welche sich je nach Bildschirmgrösse automatisch dem Ausgabegerät anpasst. So wird die Webseite, welche der Webdesigner mit responsive Webdesign programmiert hat, auf dem Apple iPhone oder anderen Smartphones anders angezeigt als auf dem Microsoft Surface Tablet oder dem Dell Desktop PC. Eine heute absolut notwendige und häufig in der Webentsicklung eingesetzte Optimierung, welche wichtig ist, vor allem seit Google den Ansatz Mobile First bei Endgeräten propabiert.
Die Webseite liest die Grösse des Bildschirms des Geräts, welche sie abruft aus dem Browsereigenschaften und reagiert auf das Ausgabegerät. Das heisst das Design repektive die Seite und damit HTML und CSS reagieren, geben eine Antwort (Response) damit die Darstellung optimal an den Bildschirm des Geräts, egal ob ein grosses PC Browerfenster, ein Mobile, ein Smartphone oder Tablet, angepasst wird.
Die grösse des Bildschirms spielt dabei die entscheidende Rolle. So ist die Darstellung auf einem Retina-Display wo das menschliche Auge die einzelnen Bildschrimpunkte nicht mehr erkennen soll anders als auf einem Gaming Monitor mit geringerer Auflösung. Die Anzahl Punkte pro Zentimeter oder in Englisch PPI (Pixels Per Inch) ist dabei entscheidend, welche aber wiederum von der Auflösung und der Grösse des Monitors in Zentimeter abhängig ist. Mit der Einfürung von 4K, 6K und 8K Monitoren und TV ist die Anpassung des Webdesigns noch dringlicheer geworden, denn der Unterschied zwischen dem kleinsten und den grössten Display ist enorm.
Beispiele moderner Webseiten
Die Voraussetzung, dass eine Website gefunden wird, ist, dass sie von Google und anderen Suchmaschinen auch gelistet wird. Das Marketing setzt deshalb mit Ihren Kampagnen und Inhalten alles daran für den User ein tolles Erlebnis zu generieren. Die Technik ist dabei aber nicht zu vernachlässigen. Ist Ihre Webseite nicht responsive, also neben dem Desktop nicht auch für Smartphones und Tablets optimiert, wird sie weder indexiert noch in den Suchresultaten gelistet.
Für ihre bestehende Website können Sie selbstverständlich alle Geräte, welche Ihnen zur Verfügung stehen hervornehmen und die Webseite aufrufen. Dies ist aber etwas umständlich und wir eher zum Browser und Betriebssystem test als zum Test ob Ihre Website responsive programmiert ist. Einfach können Sie auf dem Desktop unter der Webseite am I Responsive Webdesign? prüfen, ob Ihre Webseite auch responsive Webdesign ist.
Sie haben noch keinen Webauftritt und suchen einen Webdesigner für Ihre Homepage. Wir programmieren alle Webauftritte schon seit beginn dieser Technologie in diesem Design. Wir haben dazu ein paar Screenshot von unseren Webauftritten. Schauen Sie sich die Screenshots von den verschiedenen Geräten (Desktop, Smartphone, Tablet) in Web an. Übringens mit der Website am I Responsive Webdesign? erstellt.
Weitere Infos zur Technik auf dem Web
Wir empfehlen zur Funktionsweise des RWD den Webdesign Leitfaden und die selfhtml Wiki w3schools.com auf English. Trotzdem hier kurz wie etwas technisches über die programmierung von RWD Webtemplates. Primär ist das auf die Bildschirmgrösse reagierende Webdesign von speziellen Mobilen Webseiten zu unterscheiden. Bei den Mobilem Webseiten wird eine Umleitung auf eine andere, speziell für Smartphones programmierte und unterhaltene Webseite gemeint, meist an einer eigens eingerichtetenSubdomain wie https://m.aloco.ch zu erkennen. Hier kann es sich auch um eine Mobile App handeln. Die Umleitung geschieht meist per PHP oder Javascript. Beim Responsiven Webdesign geschieht die Anpassung aber per CSS3 Media Queries. Neben der Anpassung an den Bildschirm in der Grösse können auch Elemente wie die Suche oder die Meta Navigation für Smartphones oder Tablets weggelassen werden. Zudem ist der Umbruchspunkt (CSS breakpoint) des Designs flexibel einstellbar. Typisches Beispiel für Breakpoints auf dem Internet sind:
- Smartphones (portrait and landscape): min-device-width: 320px, max-device-width: 480px
- iPads (portrait and landscape): min-device-width: 768px, max-device-width: 1024px) {
- Desktops and laptops: min-width : 1224px
- Large screens: min-width : 1824px
- usw.
Kontakt Webdesigner Bern
Sie haben Fragen zu Ihrem Webauftritt oder im sopeziellen zum Responsive Webdesign? Gerne beraten wir Sie und planen mit Ihnen zusammen Ihren neuen Webauftritt, Webshop oder einen Relaunch des Internetauftrittes. Abonnieren Sie unseren Newsletter oder kontaktieren Sie unseren Webdesigner Dan Riesen unter 079 222 78 45 oder fordern Sie online eine Offerte für Ihr Webdesign an.
Bitte teilen Sie diesen Artikel mit Freunden, welche mehr über Responive Webdesign wissen möchten. Gerne können Sie auch einen Kommentar mit Link hinterlassen.
Weitere Blogartikel der Agentur über Fotografie, Film, Medientraining, Webdesign und Grafik
Der Blog der Werbeagentur, Filmproduktionsfirma, Grafikatelier und Webagentur reicht bis vor das Gründungsjahr 2004 zurück und ist in folgende Kategorien gegliedert:
Das spricht für die ALOCO GmbH
- hohe Qualität dank professionellen Standards
- breite Fachkompetenz als Basis
- effiziente Produktion = faire Preise
- umfassende Beratung und Betreuung
- Alles aus einer Hand
Kontakt:
Dan Aron Riesen, lic. rer. soc.
E-Mail: riesen[at]aloco[.]ch
Mobile: 079 222 78 45